本文共 4727 字,大约阅读时间需要 15 分钟。
GNSS and troposphere
Space geodetic techniques are also useful for the troposphere monitoring and modelling.
Background
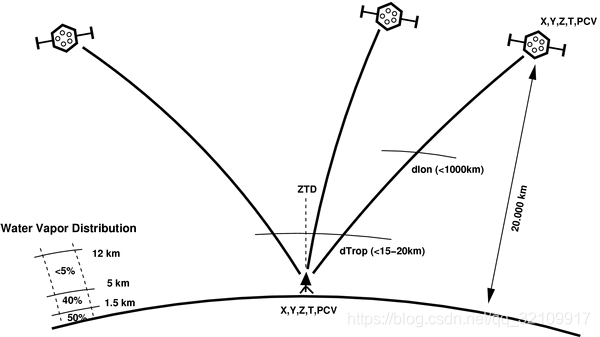
The troposphere is the lower part of the atmosphere (approx below 12 km). Radio signals transmitted from GNSS satellites are banded and delayed by refractivity of the neutral atmosphere up to 60 km due to Fermat’s principle, and such delay needs to be considered in GNSS positioning. The so-called tropospheric effect on GNSS is theoretically divided into two parts: dry and wet, and hence the total tropospheric path delays split accordingly. While the dry component (reaching up to 2.3 m in zenith) can be modelled sufficiently using the atmospheric pressure, the wet component (reaching up to 50 cm in zenith) depends on a high spatio-temporal variability of the temperature and humidity. Hence it is often modeled within the estimation procedure as an additional unknown time-variable parameter. To avoid an over-parameterized system, a parameter (ZTD, the zenith total delay projected into line-of-sight directions using a mapping function) is estimated for a single station and a given time interval (or using a stochastic process). The parameter characterizes the tropospheric delay in the zenith direction and assumes a symmetrical water vapor distribution around the station. This assumption is usually false and a first-order asymmetry is then introduced using tropospheric horizontal gradients estimated along with other parameters of the state vector.

Correction model of troposphere for real-time positioning
In precise GNSS applications, tropospheric parameters need to be estimated together with other parameters, such as receiver coordinates or clock corrections. This approach is quite suitable in case of coordinate static solution. However, in case of kinematic solution, an accuracy of height coordinates component can be degraded due to mutual correlation with ZTD. So, when ZTD is added to the observation model from an external source, the achieved positioning accuracy can be enhanced, and convergence period can be reduced. An advanced solution can utilize integer ambiguity resolution. When tropospheric and ionospheric corrections are available, the ambiguity resolution can be faster making PPP competitive for traditional RTK method in practical use.
Meteorology
Signal path is delayed (and banded) due to water vapour (WV) distribution in the troposphere. The knowledge of a spatio-temporal WV distribution is crucial in numerical weather models (NWM). There is no optimal method for observing the WV globally, with a high resolution and accuracy, and independently of weather conditions. Tropospheric parameters from a dense network of permanent GNSS stations can provide high-accurate and high-resolution products in real-time, and these can be assimilated into NWMs for improving weather forecasts. GNSS thus plays an important role in meteorology, because of providing precise products, much cheaper and easier to achieve, compared to classical meteorological instruments such as radiosondes. The figure shows an example of ZTD time series obtained from real-time GNSS analysis ().
Climatology
GNSS networks of continuously operating reference stations have been built over 30 years, and some of these stations have operated continuously over the period. Such a long time series of estimated tropospheric parameters can be useful in climate change studies. Hardware equipment has been updated during the period which led to various inhomogeneities in time series of estimated tropospheric parameters. An important and challenging task thus remains in thorough data cleaning and homogenization prior their use in climatology research. The GNSS products can be used for model validation, model improvements, assessments of water cycle and other applications.
Tropospheric corrections for positioning
In precise GNSS applications, tropospheric delays are optimally estimated together with other parameters, such as receiver coordinates, clock offsets, initial phase ambiguities, and others. However, this approach is suitable mainly in case of static coordinate estimates. It is more difficult in case of real-time kinematic positioning when the accuracy of a receiver height is usually strongly correlated with such simultaneously estimated ZTD. Using precise ZTDs from an external source can then enhance positioning accuracy as well as reduce convergence period. An advanced solution utilizes integer initial carrier-phase ambiguity resolution (AR). Introducing tropospheric and ionospheric corrections from precise external models, the AR can be achieved faster making the PPP competitive to the traditional RTK method in practical usage. Such a method is usually called .
转载地址:http://qkqwz.baihongyu.com/